How to design an ecommerce bot
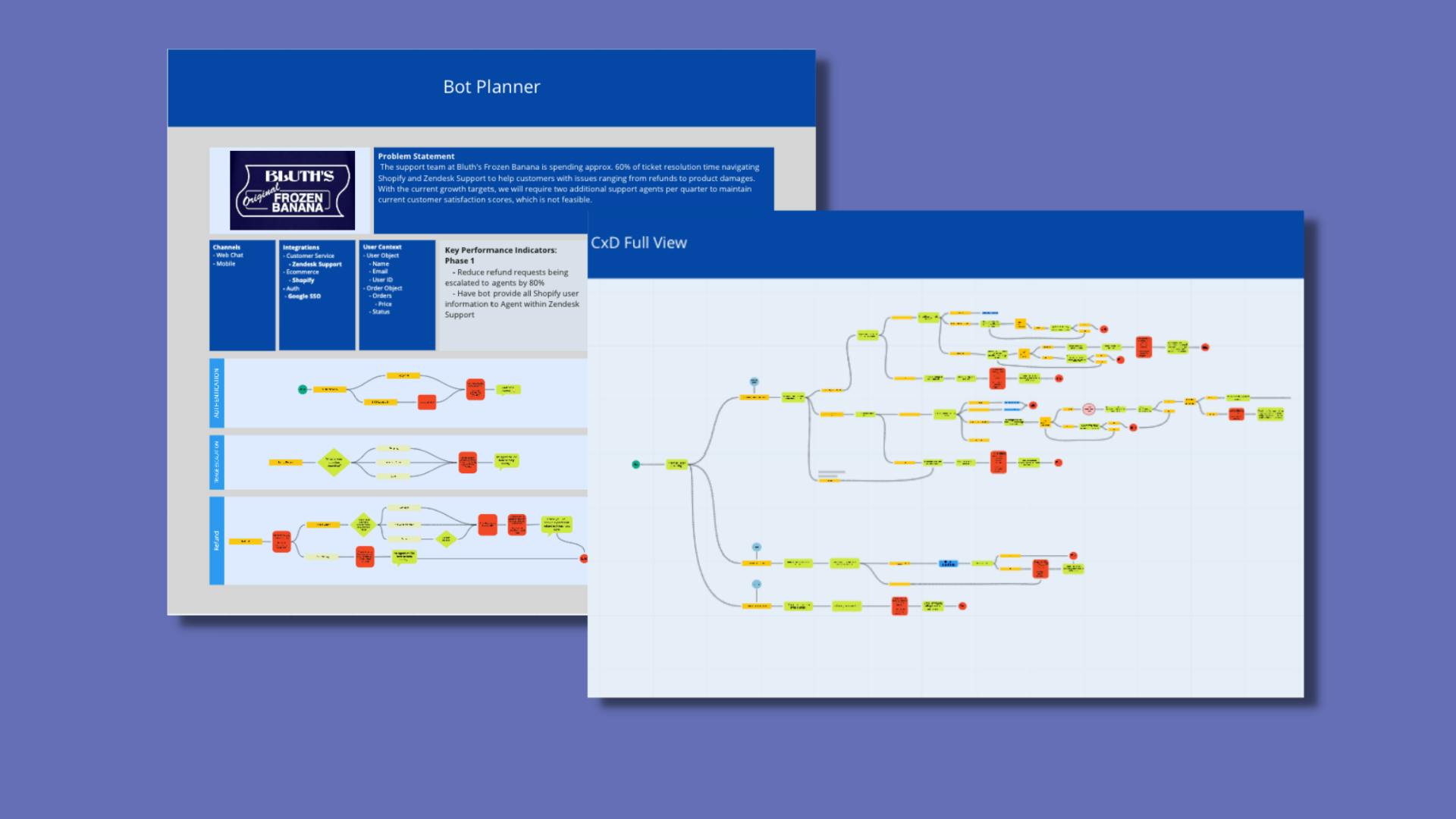
Make a blueprint for your conversation design using our best practices and conversation design template.
 Interested?
Interested?
For a free conversation design consultation, you can talk to a bot design expert by requesting a demo! In the meantime, you can also request a free trial to familiarize yourself with the tools.
In this article, we will be going over a couple foundational building blocks to include in your bot design that involve minimal effort in exchange for maximum impact.

As part of our How-To series, we've created a conversation design template that you can use for ecommerce businesses.
Within this template, you’ll have access to:
- Meya’s essential conversation design guide
- A clear structure for building our your MVP bot
- Hints and tips for beginners
User Authentication for Personalization
Arguably the most important foundational feature in any ecommerce bot is user authentication. In our experience working with fast-growing ecommerce stores, the most common escalation reason is related to an individual’s account: whether that be order history, shipping details, refunds and payments.
If your bot does not possess the ability to check a user’s unique account details to offer assistance, you will have all related user inquiries routed to your support agents for triage and service. This is why we recommend that Context is established early in your design process so you can determine the best course of action, understanding that you have access to the information that is the most appropriate for your users.
Example:
1steps:
2 - user_set:
3 user_id: (@ flow.user.id )
4 first_name: (@ flow.user.first_name )
5 last_name: (@ flow.user.last_name )
6 email: (@ flow.user.email )1triggers:
2 - page_open
3 - regex: ^user_(.*)$
4 action:
5 jump: regex
6
7steps:
8 - (page)
9 - if: (@ flow.context.get("shopify_customer_id"))
10 then: next
11 else:
12 flow: flow.start
13 transfer: true
14
15 - flow_set:
16 user_id: (@ flow.context.shopify_customer_id)
17
18 - jump: check
19
20 - (regex)
21 - flow_set:
22 user_id: (@ flow.groups[0] )
23 - jump: check
24
25 - (check)
26 - flow: flow.auth.check
27 data:
28 user_id: (@ flow.user_id )
29
30 - flow: flow.startSmart Triggers using Page Context
A common barrier to bot adoption is user education. Specifically, in a conversational exchange it is hard to determine what the bot can do.
One way of providing a more guided experience is with the use of the page context feature. For example, you can:
- Let your support rep know what product the user was looking at when they asked to talk to support.
- Use the user’s location to connect them to a local sales rep or the support team closest to their timezone or geolocation.
- Provide your app with information about how the user is using your web platform, such as: "Your free trial is about to expire. Do you want to add a plan?", "You haven’t tried feature X yet. Would you like to view a tutorial?" and "I see you've encountered an error message XXX. Here are some troubleshooting tips."
Example:
1<script type="text/javascript">
2var product = {};
3product.name = document.getElementById("product-name").innerHTML;
4product.price = parseFloat(document.getElementById("product-price-value").innerHTML);
5
6window.orbConfig = {
7 connectionOptions: {
8 gridUrl: "https://grid.meya.ai",
9 appId: "APP_ID",
10 integrationId: "integration.orb",
11 pageContext: {
12 product: product
13 }
14 },
15 windowApi: true,
16};
17
18(function(){
19 var script = document.createElement("script");
20 script.type = "text/javascript";
21 script.async = true;
22 script.src = "https://cdn.meya.ai/v2/orb.js";
23 document.body.appendChild(script);
24 var fontStyleSheet = document.createElement("link");
25 fontStyleSheet.rel = "stylesheet";
26 fontStyleSheet.href = "https://cdn.meya.ai/font/inter.css";
27 document.body.appendChild(fontStyleSheet);
28})();
29</script>
Automate Refunds
The last building block we will cover here is one of the most common reasons for reaching out to a customer support team for an online store: refunds.
Refunds are a part of life for customer support teams, and offer businesses the opportunity to build loyalty with their customer base. Also, depending on how you triage your returns process, there is incredible insight that can be derived from users who are looking to return a product (damages, quality, unintentionally misleading product descriptions).
The refund workflow also tends to be one of the most complex for support agents to follow, with many online stores needing to update and manage this event in multiple locations (payment system, shipping, inventory, product).
Example:
1steps:
2 - if: (@ flow.get('selected_order') )
3 then:
4 jump: selected order
5 else: next
6
7 - say: Checking orders....
8
9 - type: meya.shopify.component.customer.order.list
10 status: any
11 customer_id: (@ user.user_id )
12 integration: integration.shopify
13 - flow_set: refund_orders
14
15 - type: meya.shopify.component.order.display
16 orders: (@ flow.refund_orders )
17 integration: integration.shopify
18
19 - ask: Here are the orders I found..
20 tiles: (@ flow.result )
21
22 - flow_set: selected_order
23
24 - flow_set:
25 selected_order: (@ flow.result )
26
27 - (selected order)
28 - type: meya.shopify.component.order.status
29 order: (@ flow.selected_order )
30
31 - if: (@ flow.result == "refunded" )
32 then:
33 jump: not for refund
34 else: next
35
36 - type: meya.shopify.component.order.refund
37 order: (@ flow.selected_order )
38 integration: integration.shopify
39
40 - if: (@ flow.result )
41 then:
42 jump: refund success
43 else:
44 flow: flow.escalate.ticket
45 transfer: true
46
47 - (refund success)
48 - say: Refund requested. Please check your email for further information.
49 quick_replies:
50 - text: Start over
51 action:
52 flow: flow.start
53 transfer: true
54
55 - (not for refund)
56 - say: This order is not available for refund.
57 quick_replies:
58 - text: Start over
59 action:
60 flow: flow.start
61 transfer: true Interested?
Interested?
For a free conversation design consultation, you can talk to a bot design expert by requesting a demo! In the meantime, you can also request a free trial to familiarize yourself with the tools.
Use-case
Ecommerce
At a glance
User authentication
Smart triggers
Automated refunds
Want a demo first? Talk to sales
Are you a developer? Read the docs