The vision, rationale and direction of Meya Bot Studio
The Meya team has learned a lot about the nuts-and-bolts of bot building since our launch earlier this year. Much of this learning comes directly from our community of builders and the specific challenges they face.
We’re excited to launch the first phase of Meya Bot Studio that incorporates bot building lessons into an optimized bot development environment.
The vision
The Meya Bot Platform balances an opinionated approach to bot building with maximum developer flexibility.
We believe that for bot builders to be effective they need to stand on the shoulders of giants (not reinvent the wheel). The platform should empower the developer to get things done (not get in their way).

Cedalion standing on the shoulders of Orion. Painting by Nicolas Poussin (1658)
The design rationale
Building bots is different than building websites and mobile apps. Many of the established paradigms don’t apply. Let’s break down components of the Meya development environment and how they address specific bot building nuances:
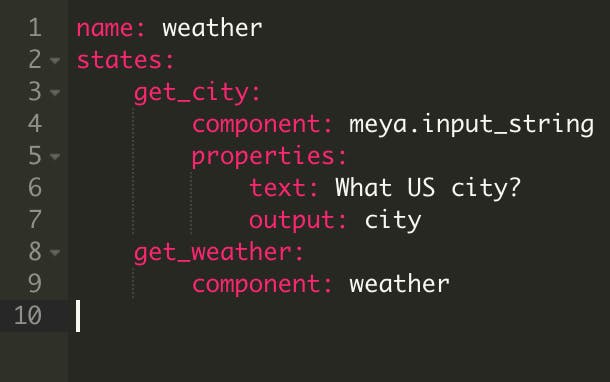
1- Flow abstraction (YAML)
From early on, we’ve seen the power of a “flow abstraction” that helps create both a mental and code framework for handling the specific bot building challenges. We’ve developed a bot language based on YAML called BFML (Bot Flow Markup Language)
The best analogy here is to think: BFML is to a Bot as HTML is to a Website. Can you imagine making websites without HTML?

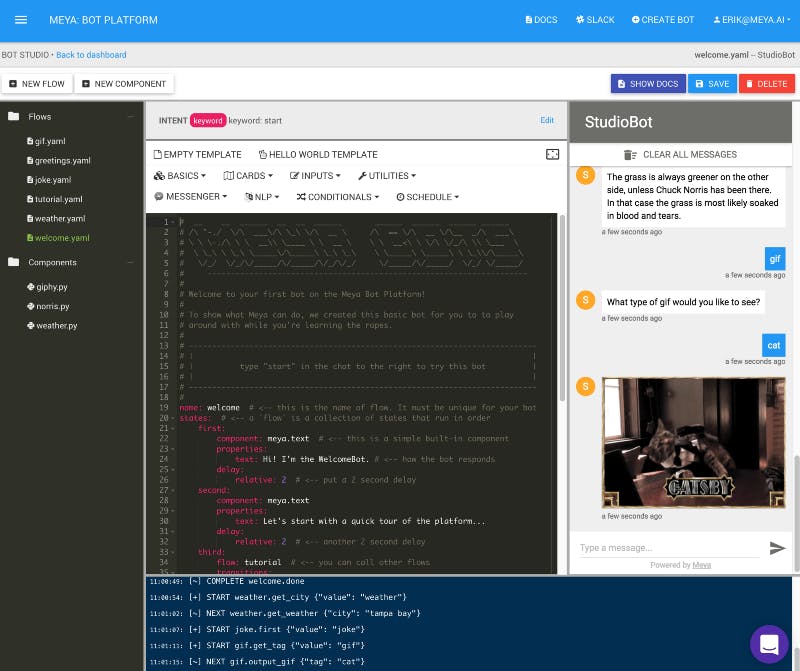
Write BFML using the awesome Ace code editor
I should add that there is an important difference: HTML is spatial, and BFML is temporal. HTML determines where UI exists, and BFML determines when UI exists.
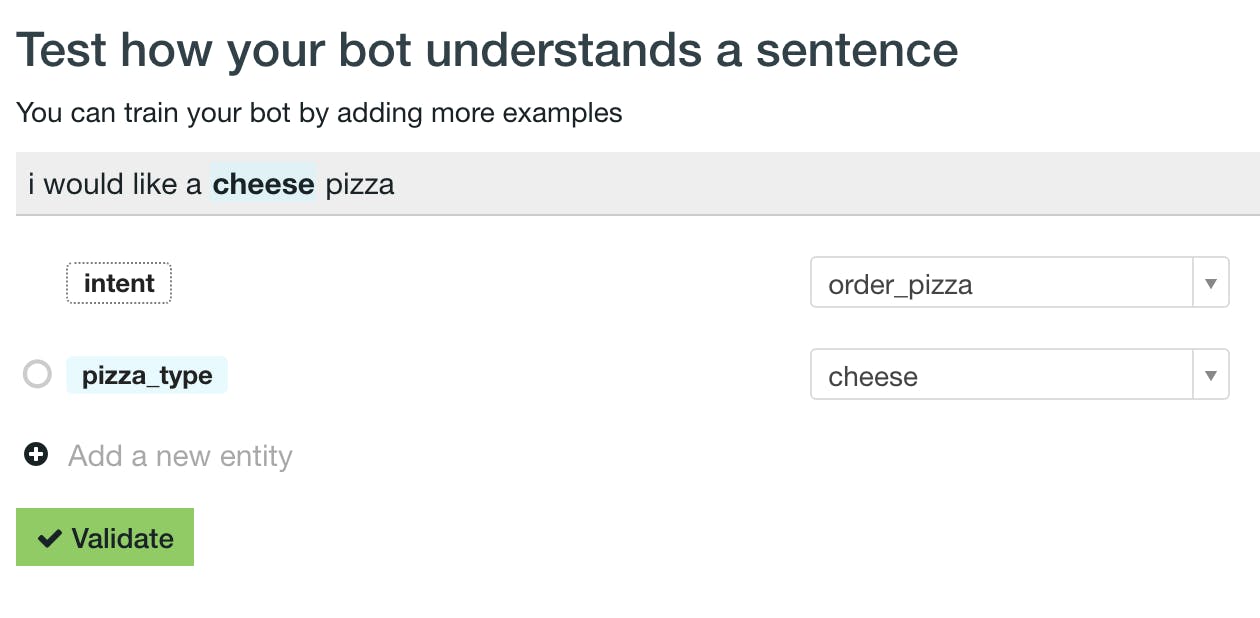
2- Intents
If BFML is like HTML, then intents are like URLs. A URL resolves to a web page, and an intent resolves to a bot flow. For example, https://domain.com/pizza loads pizza.html, and “I want a pizza” starts the pizza.yaml flow.

Using wit.ai to create an intent
Intents can be keywords, regular expressions, and natural language models as you get more sophisticated.
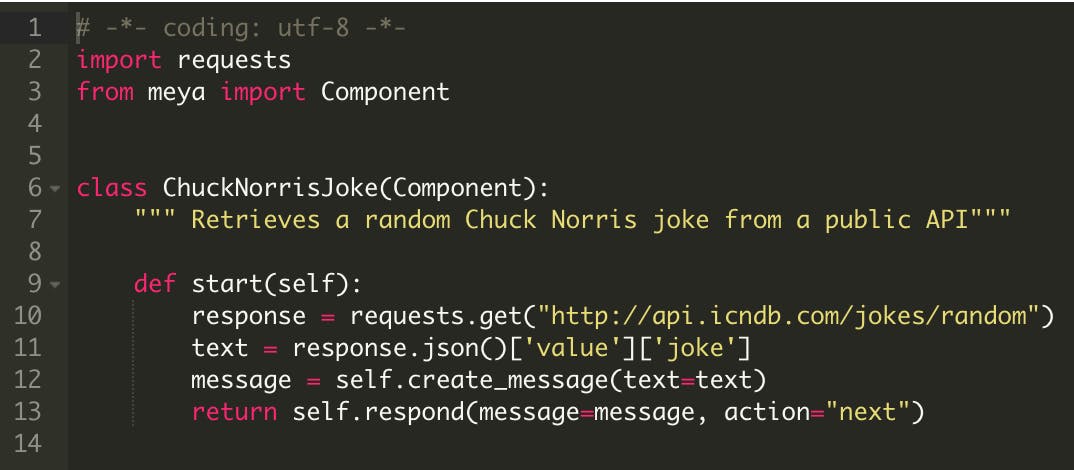
3- Component code (Python/Node.js)
The component is the workhorse of the bot. It’s the code that actually does something: output text, input text, display an image, authenticate a user, check flights, order a pizza, etc.
The component connects to BFML at each “state”. Meya has built-in components for common operations, but (importantly) allows developers to write their own code in Python or Node.js to make their bot actually do the thing they want it to do, whatever that thing actually is.

The crux of a Chuck Norris bot
The platform takes care of code deployment, scale, testing, and integration. The developer focuses on the problem they’re trying to solve.
4- Live test chat
The common developer pattern for web or mobile development is to have their code on one part of the screen and the actual web page or mobile simulator beside it. Write code, test the UI, tweak, repeat.

Testing the Chuck Norris bot
So how does this work for bots? You need a chat simulator, so we include one right beside your code.
5- Debug console
As a developer, you also need to observe diagnostic information while you’re testing your bot. We make it simple by including a debug console that outputs logs in real-time as you interact with your test bot.
Some logs that could be useful to a dev.real time
What’s next?
We are only getting started, we plan on building on top of this groundwork:
- Developer assists: flow visualization, code linting, code suggestions, automated flow testing and more.
- Transparency and control: Greater visibility into errors, logs, and messaging integrations as well as more ways to get data in and out of your bot.
- Cognitive tools: when things start getting very interesting.